מה זה?
Web Assembly היא טכנולוגיה חדשה שנמצאית עדיין בפיתוח. היא נתמכת ע"י חברות הווב הגדולות - גוגל, אפל, פיירפוקס ומיקרוסופט. טכנולוגיה זו מרחיבה את היכולות של JavaScript.
הסיכום הנ"ל מבוסס על הרצאה בשם WebAssembly: the browser VM we were waiting for של Boyan Mihaylov.
הסיכום הנ"ל מבוסס על הרצאה בשם WebAssembly: the browser VM we were waiting for של Boyan Mihaylov.
מה זה יאפשר?
הטכנולוגיה הזו הולכת להבשיל תוך שנה שנתיים. היא הולכת לעשות מיני מהפכה בעולם הווב ותאפשר להריץ בפעם הראשונה תוכנות "כבדות" שדורשות חישובים מסובכים על הדפדפן במקום שיהיה צריך להתקין תוכנה מקומית על המחשב.
דוגמא לאפליקציות כאלה: משחקים עם גרפיקה מורכבת, תוכנות לעיבוד תמונה ווידאו, תוכנות למציאות רבודה, תוכנות סימולציה מדעיות, כלי פיתוח מורכבים ועוד.
קצת היסטוריה
כדי להבין מה זה Web Assembly כדאי להסתכל קצת על ההיסטוריה של JavaScript.
השפה JavaScript הומצאה ב 10 ימים (!) בשנת 1995 כשפה שיריץ הדפדפן הראשון הרציני שנקרא אז Netscape.
השפה היתה אז מיועדת כדי לעשות שינויים קטנים בתצוגה של הדף שמוצג על המסך. לדוגמא - להסתיר חלקים מהמסך, ליצור אנימציות פשוטות, שינוי צבעים וכו:
עם התחזקות המחשבים, נעשה שימוש רב יותר ב JS בדפדפן.
לקראת סוף העשור הראשון של שנות האלפיים, השימוש ב JS התגבר מאוד. אפלקיציות שלמות רצו בעיקר בצד הדפדפן וביצעו קריאות לשרת רק כדי לקבל מידע ולא כדי לקבל דפי HTML שלמים (מה שנקרא AJAX או SPA - single page applications). דוגמא לאפליקציות כאלה הן GMAIL ו Google Maps.
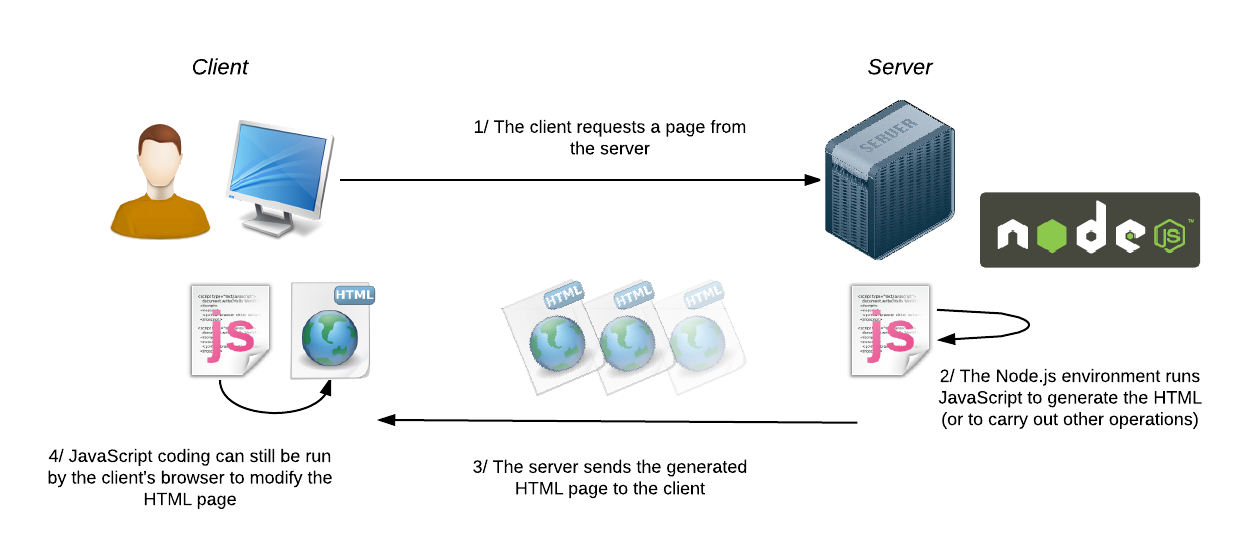
בהמשך, שפת JS "פלשה" לצד השרת. גוגל שחררה את מנוע ה JavaScript שלה כתוכנה שיכולה לרוץ בשרתים ולהריץ שרת שלם שכתוב ב JS. שם התוכנה - nodejs.
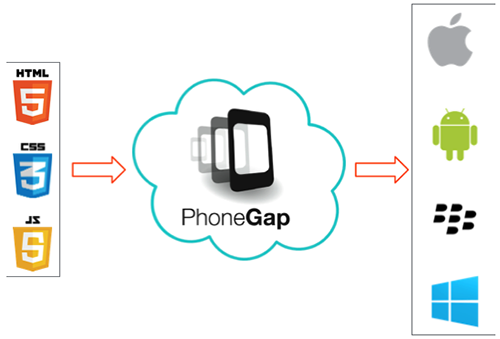
JS המשיך וגלש גם לתוך מכשירי הטלפון הניידים ע"י כלי פיתוח שמאפשרים לכתוב אפליקציות מובייל בשפת JS (כלי הפיתוח המוכר ביותר הוא cאבל יש עוד לא מעט).
בנוסף, נוצרו תוכנות שקימפלו שפות אחרות לשפת JavaScript! זה איפשר הרצת תוכנות שכבר כתובות בשפה אחרת, על הדפדפן!
asm.js
אז אם זה כבר המצב, למה לא שנקמפל תוכניות בשפת C ל JavaScript ואז נוכל להריץ תוכנות כבדות על הדפדפן. תוכנות כמו משחקים רציניים, תוכנות לעיבוד תמונות ועוד.
בעייה.
JS היא לא יעילה לכתיבת תוכנה עתירת חישובים. הנה רק כמה מהיכולות בשפה שגורמות לאיטיות: יש רק thread יחיד, יש כל הזמן בדיקות בזמן ריצה של סוגי הנתונים (הרי אין types ב JS), יש garbage collection, יש המרה אוטומטית של ערכים - box/unbox אוטומטיים ועוד.
הרעיון שלהם היה שימוש בחלק משפת JS שיוכל לרוץ מהר. כלומר, asm.js הוא קודם כל הוא קוד JS. ושנית כל הוא רק חלק מ JS.
הפתרון לבעית הביצועים בנוי משני חלקים - הכנסת types לשפת JS בצורה שלא פוגעת בתחביר של השפה (בעיקר integer ו float) ושימוש רק בחלקים מהשפה שאפשר לקמפל אותם להרצה מהירה: הורדת garbage collection, הורדת המרה אוטומטית של ערכים וכו.
בנוסף, כאשר הדפדפן טוען קוד JS שעובד במוד של asm.js אז הוא מבצע קומפילציה ראשונית אופטימלית של הקוד.
ואכן, כאשר מימשו את כל הרעיונות פה, הצליחו להריץ משחקים "כבדים" על הדפדפן ! הגיעו לביצועים מרשימים. אומנם יותר איטיים מהתוכה המקורית אבל עדיין ברמה מאוד מאוד מרשימה. שם הקומפיילר שמקמפל C++ ל asm.js הוא Emscripten (קישור נוסף עליו)
הבעיה הקטנה היתה שהרעיון כולו היה בעיקר של פיירפוקס ולא אומץ ע"י שאר החברות.
בקיצור - WASM.
ווב אסמבלי הוא נסיון לעשות את אותה משימה (הרצת תוכנות כבדות על הדפדפן) כמו "שצריך" והפעם בגיבוי כל החברות הגדולות - גוגל, מיקרוסופט, אפל, פיירפוקס ועוד.
זו שפה חדשה שרצה על הדפדפן. היא לא JS. אבל זו לא שפה שמפתחים כותבים בה אלא שפה שהיא תוצר קומפילציה בלבד. לתוכנית שכתובת ב WASM יש שני ייצוגים - או ייצוג טקסטואלי או ייצוג בינרי. זה מאוד דומה ל bytecode חדש.
בייצוג הטקסטואלי, הקוד כבר מסודר בצורה שהיא קלה לפרסר לקרוא אותו. הנה דוגמא לקוד ב WASM לעומת קוד ב asm.js:
בייצוג הבינרי, יש המרה של הייצוג הטקסטואלי לפורמט בינרי דבר שחוסך מקום וזמן ל parsing.
ב WASM יש דברים שחסרים ב JS כמו multithreaded ו garbage collection.
עם התחזקות המחשבים, נעשה שימוש רב יותר ב JS בדפדפן.
לקראת סוף העשור הראשון של שנות האלפיים, השימוש ב JS התגבר מאוד. אפלקיציות שלמות רצו בעיקר בצד הדפדפן וביצעו קריאות לשרת רק כדי לקבל מידע ולא כדי לקבל דפי HTML שלמים (מה שנקרא AJAX או SPA - single page applications). דוגמא לאפליקציות כאלה הן GMAIL ו Google Maps.
JS המשיך וגלש גם לתוך מכשירי הטלפון הניידים ע"י כלי פיתוח שמאפשרים לכתוב אפליקציות מובייל בשפת JS (כלי הפיתוח המוכר ביותר הוא cאבל יש עוד לא מעט).
ועכשיו "להווה" - asm.js
JS נהייתה השפה הכי פופולרית והמשיכה להתפתח. גרסאות חדשות שלה יוצאות וגם סביבות עבודה וכלי עבודה חדשים יוצאים חדשות לבקרים.בנוסף, נוצרו תוכנות שקימפלו שפות אחרות לשפת JavaScript! זה איפשר הרצת תוכנות שכבר כתובות בשפה אחרת, על הדפדפן!
asm.js
אז אם זה כבר המצב, למה לא שנקמפל תוכניות בשפת C ל JavaScript ואז נוכל להריץ תוכנות כבדות על הדפדפן. תוכנות כמו משחקים רציניים, תוכנות לעיבוד תמונות ועוד.
בעייה.
JS היא לא יעילה לכתיבת תוכנה עתירת חישובים. הנה רק כמה מהיכולות בשפה שגורמות לאיטיות: יש רק thread יחיד, יש כל הזמן בדיקות בזמן ריצה של סוגי הנתונים (הרי אין types ב JS), יש garbage collection, יש המרה אוטומטית של ערכים - box/unbox אוטומטיים ועוד.
הרעיון שלהם היה שימוש בחלק משפת JS שיוכל לרוץ מהר. כלומר, asm.js הוא קודם כל הוא קוד JS. ושנית כל הוא רק חלק מ JS.
הפתרון לבעית הביצועים בנוי משני חלקים - הכנסת types לשפת JS בצורה שלא פוגעת בתחביר של השפה (בעיקר integer ו float) ושימוש רק בחלקים מהשפה שאפשר לקמפל אותם להרצה מהירה: הורדת garbage collection, הורדת המרה אוטומטית של ערכים וכו.
בנוסף, כאשר הדפדפן טוען קוד JS שעובד במוד של asm.js אז הוא מבצע קומפילציה ראשונית אופטימלית של הקוד.
ואכן, כאשר מימשו את כל הרעיונות פה, הצליחו להריץ משחקים "כבדים" על הדפדפן ! הגיעו לביצועים מרשימים. אומנם יותר איטיים מהתוכה המקורית אבל עדיין ברמה מאוד מאוד מרשימה. שם הקומפיילר שמקמפל C++ ל asm.js הוא Emscripten (קישור נוסף עליו)
הבעיה הקטנה היתה שהרעיון כולו היה בעיקר של פיירפוקס ולא אומץ ע"י שאר החברות.
Web Assembly
בקיצור - WASM.
ווב אסמבלי הוא נסיון לעשות את אותה משימה (הרצת תוכנות כבדות על הדפדפן) כמו "שצריך" והפעם בגיבוי כל החברות הגדולות - גוגל, מיקרוסופט, אפל, פיירפוקס ועוד.
זו שפה חדשה שרצה על הדפדפן. היא לא JS. אבל זו לא שפה שמפתחים כותבים בה אלא שפה שהיא תוצר קומפילציה בלבד. לתוכנית שכתובת ב WASM יש שני ייצוגים - או ייצוג טקסטואלי או ייצוג בינרי. זה מאוד דומה ל bytecode חדש.
בייצוג הטקסטואלי, הקוד כבר מסודר בצורה שהיא קלה לפרסר לקרוא אותו. הנה דוגמא לקוד ב WASM לעומת קוד ב asm.js:
בייצוג הבינרי, יש המרה של הייצוג הטקסטואלי לפורמט בינרי דבר שחוסך מקום וזמן ל parsing.
מה עוד יש ב wasm?
ב WASM יש דברים שחסרים ב JS כמו multithreaded ו garbage collection.












Comments